In this article we will show how to implement the clickTag function by direct insertion in the HTML code.
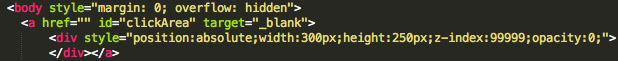
1. In order to create the click area, use a code editor (e.g. Notepad++) or text editor to edit the HTML file and add the below HTML code after <body> tag:
(Please adjust the width and height according to the size of the creative)
<a href="" id="clickArea" target="_blank"><div style="position:absolute;width:300px;height:250px;zindex: 99999;opacity:0;"></div></a>

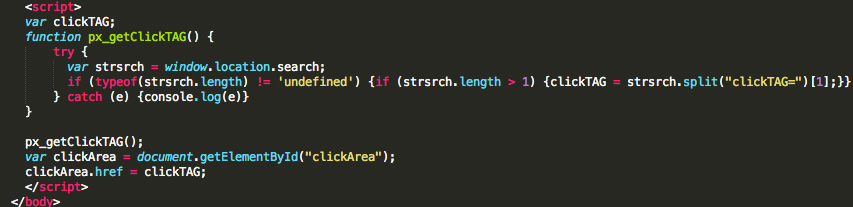
2. Assign the onClick function and click tag by adding the script below before the </body> tag:
<script> var clickTAG; function px_getClickTAG() { try { var strsrch = window.location.search; if (typeof(strsrch.length) != 'undefined') {if (strsrch.length > 1) {clickTAG = strsrch.split("clickTAG=")[1];}} } catch (e) {console.log(e)} } px_getClickTAG(); var clickArea = document.getElementById("clickArea"); clickArea.href = clickTAG; </script>

3. To test the creative open the HTML file in a browser and add ?clickTAG=http://www.html5clicktag.com at the end of the URL and press enter.
4. By clicking on the creative, if the click tag has been implemented successfully you should be redirected to http://www.html5clicktag.com
